Contentful
Contentful empowers creative teams to visually craft captivating content experiences - without writing a single line of code, and now you can easily add and deliver videos from your Contentful page with few simple steps using api.video.
Getting started with Contentful
Check out this short video to get started with your api.video integration using Contentful:
If you need more help with getting started with Contentful, you can follow the Contentful getting started guide.
api.video Contentful plugin features
- Upload videos–up to 4k–directly in the Contentful UI; they’ll be quickly encoded and ready for streaming in seconds.
- Search and select previously uploaded videos from your api.video library.
- Update video titles, descriptions, caption & chapter files, and even tags and metadata in the Contentful UI.
- Embed videos with our responsive & fully customizable HTML5 player.
Installing the api.video plugin
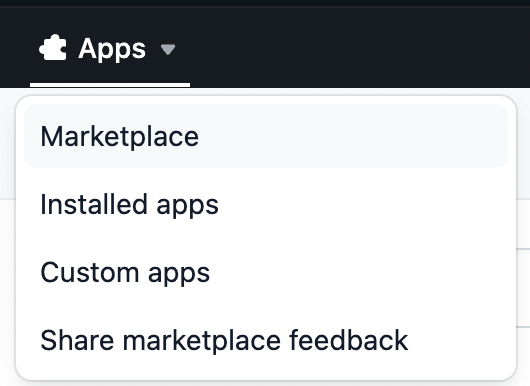
Log into your Contentful account and add the api.video app by clicking Apps -> Marketplace

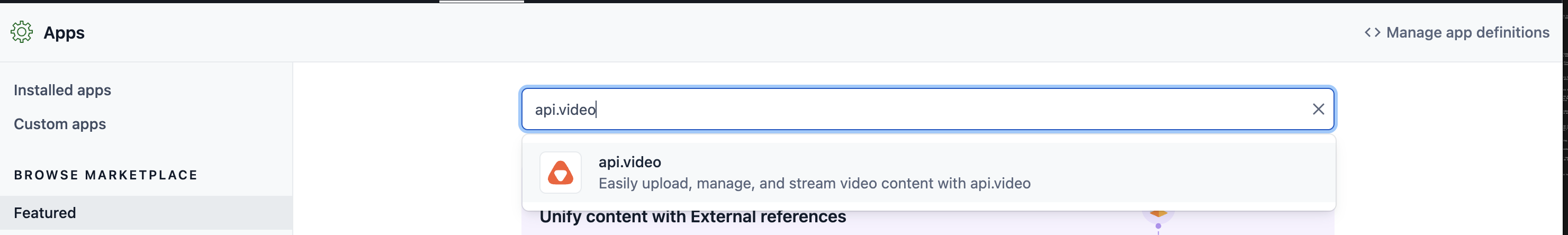
Select the Featured tab and search for the api.video plugin in the search bar

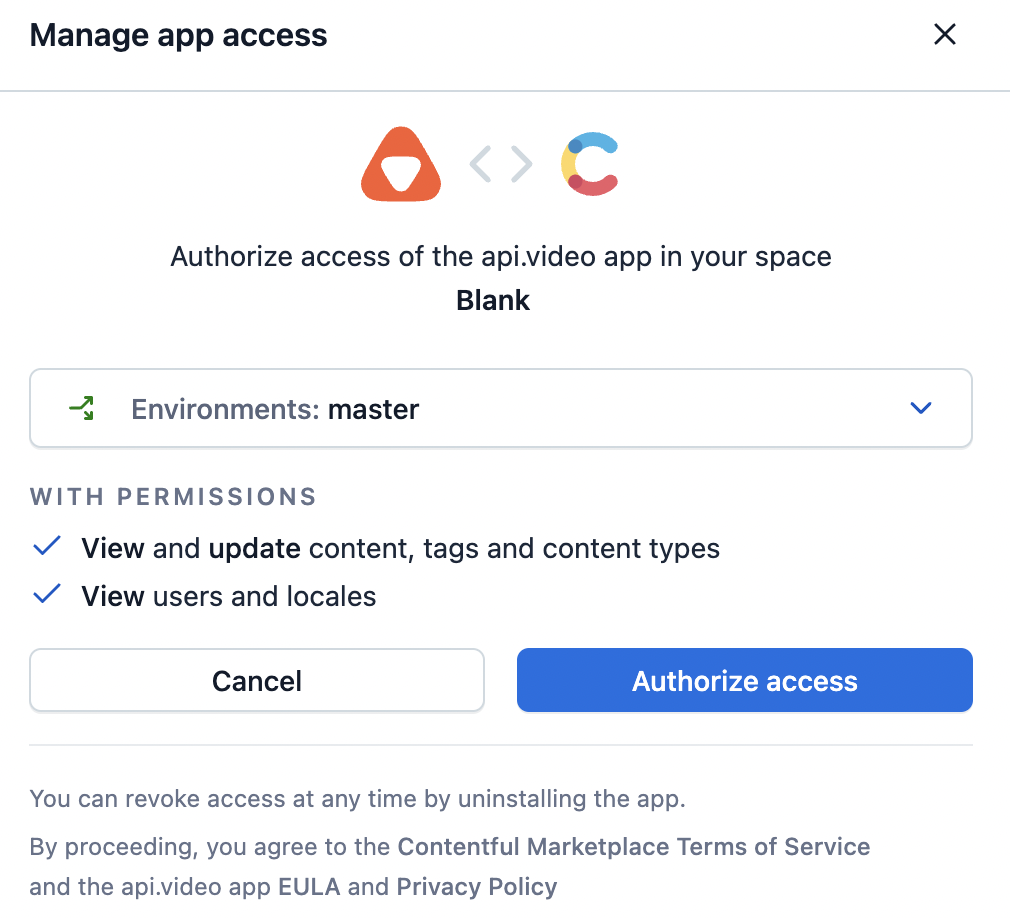
Once you've found the api.video plugin, click on the icon. You will get a new page where you can install the plugin. Click on Install and authorize the access for api.video

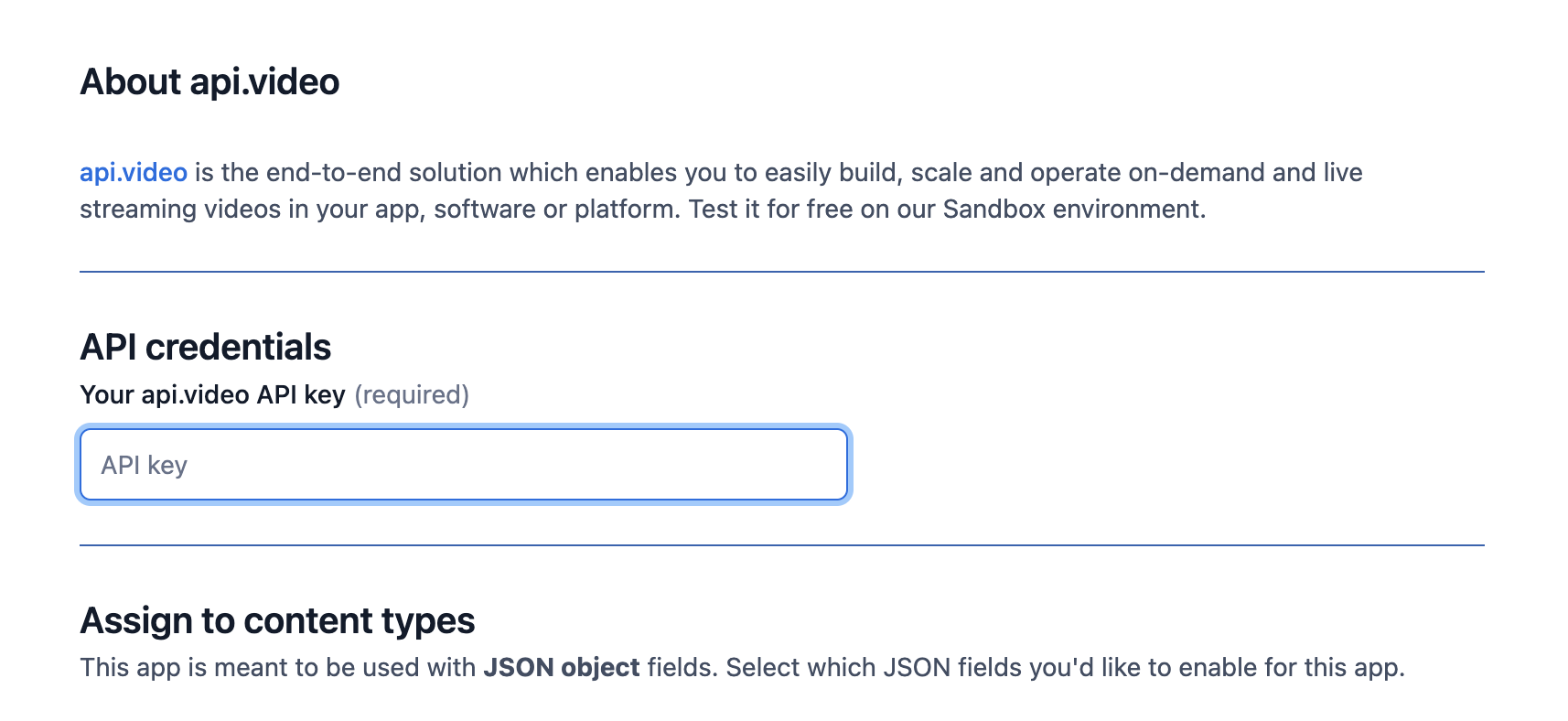
Enter your api.video API key an click Install

Congratulations! you have installed the api.video plugin successfully!
Usage
After a successful installation, you cannow add videos to your content. All you have to do is create a JSON object with the api.video video appearance type.
Adding api.video to the Content Model
- Create or edit an existing Content Model
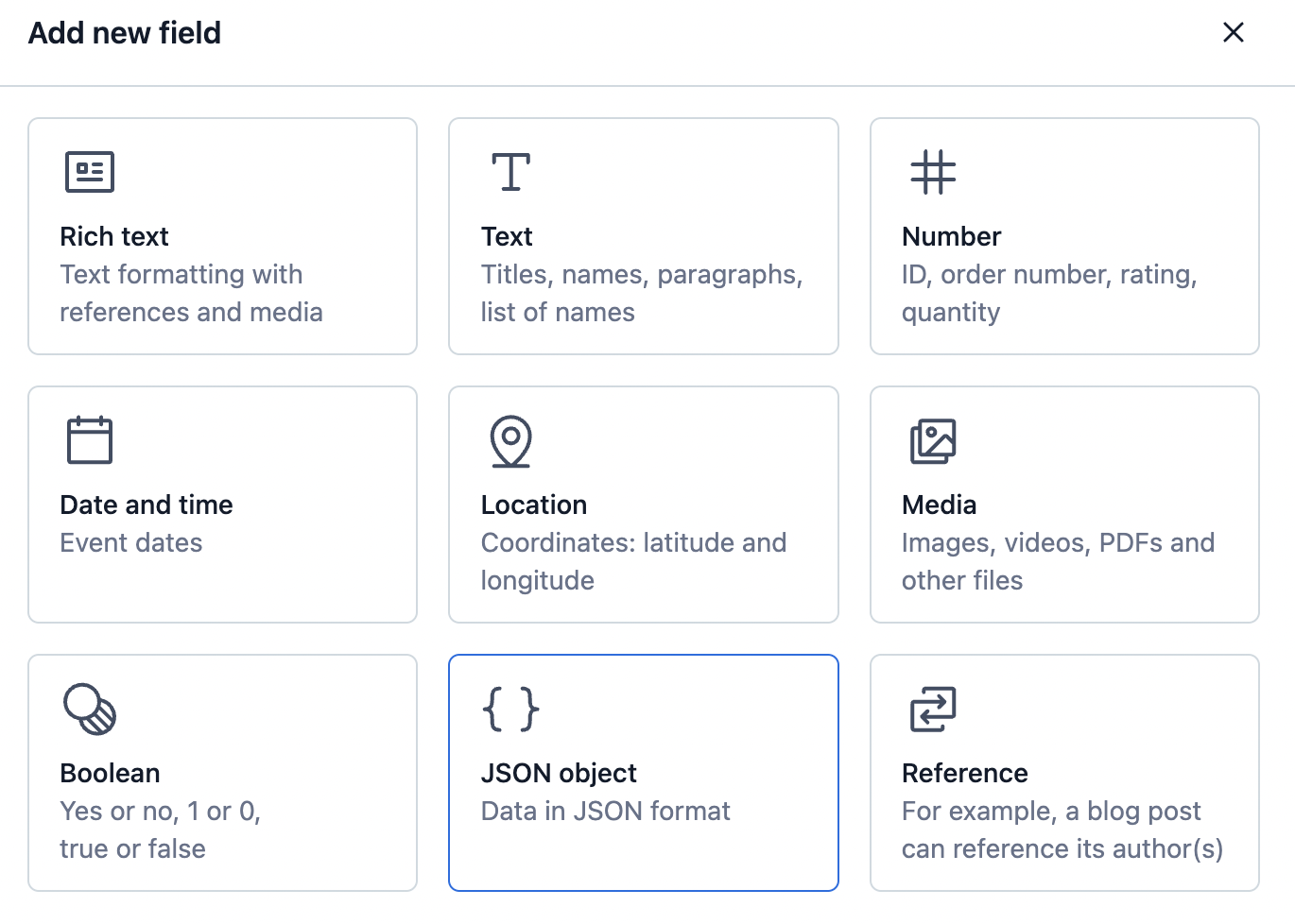
- Add a new field with a JSON object type

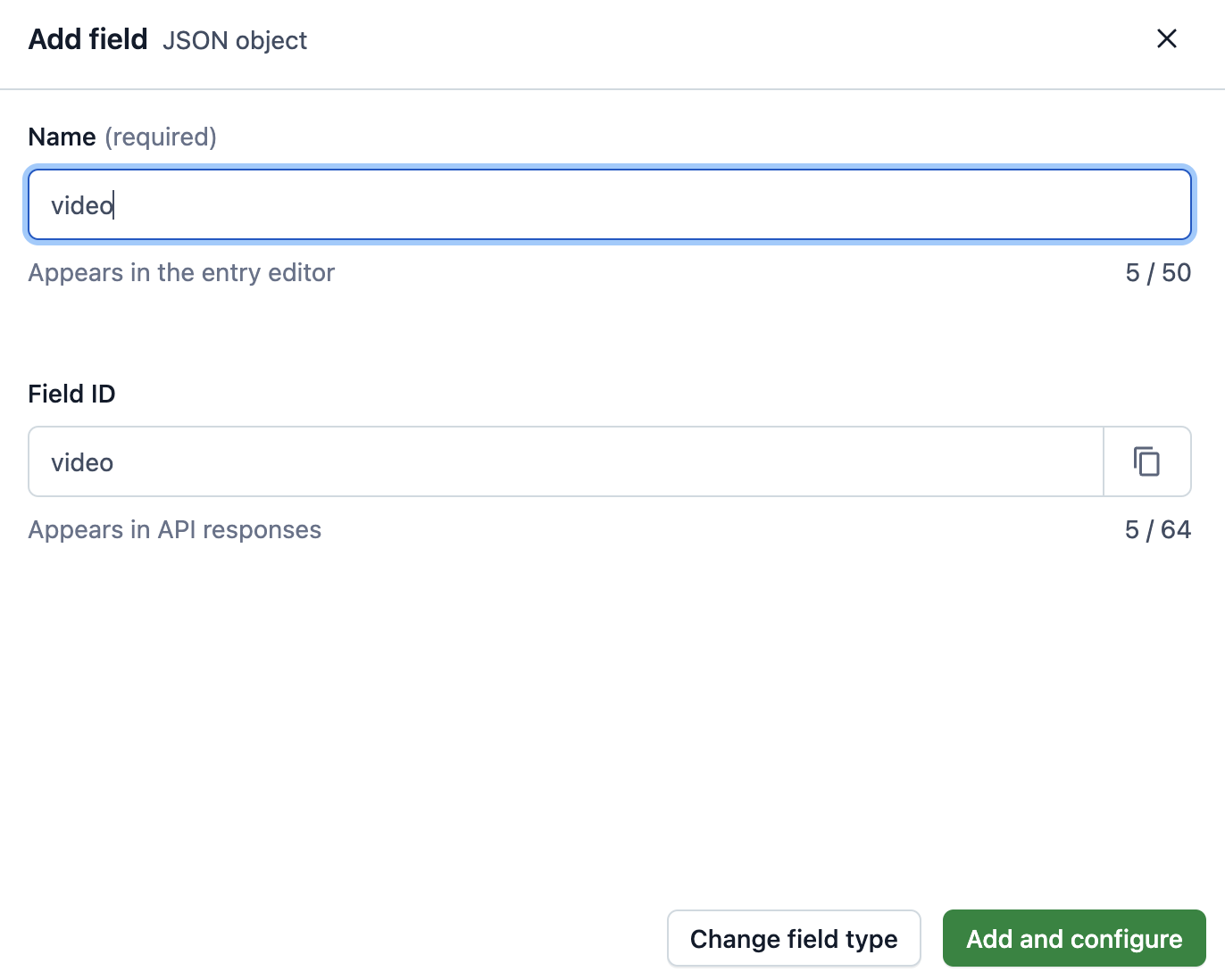
- Give the new JSON object a name and api key

- Click on Add and Configure
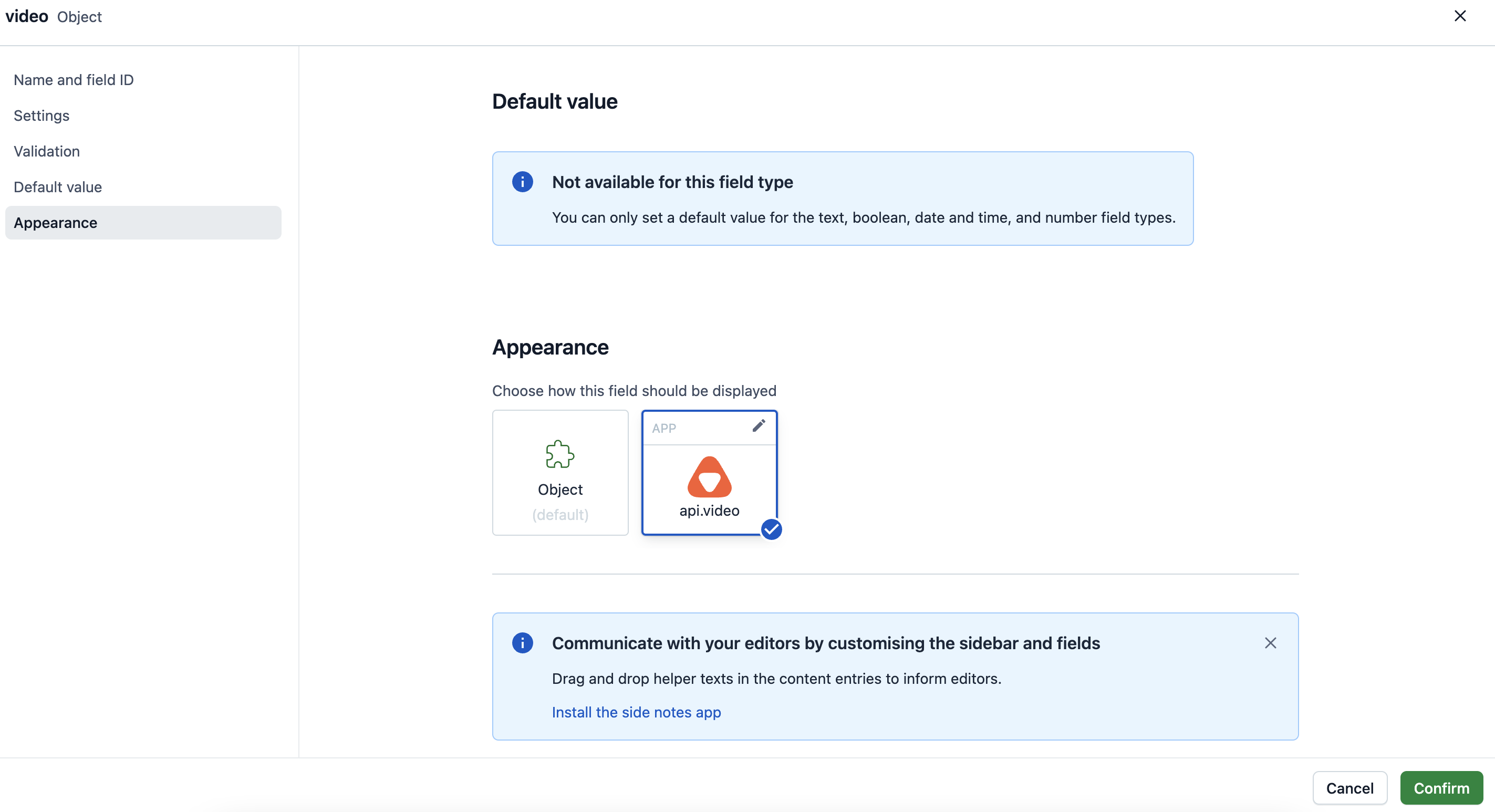
- On the configuration page, scroll down to Appearance and select api.video and save the settings

- Now that you have a video JSON object, you can create or edit an entry in the Content and add a video.
Adding videos to your content
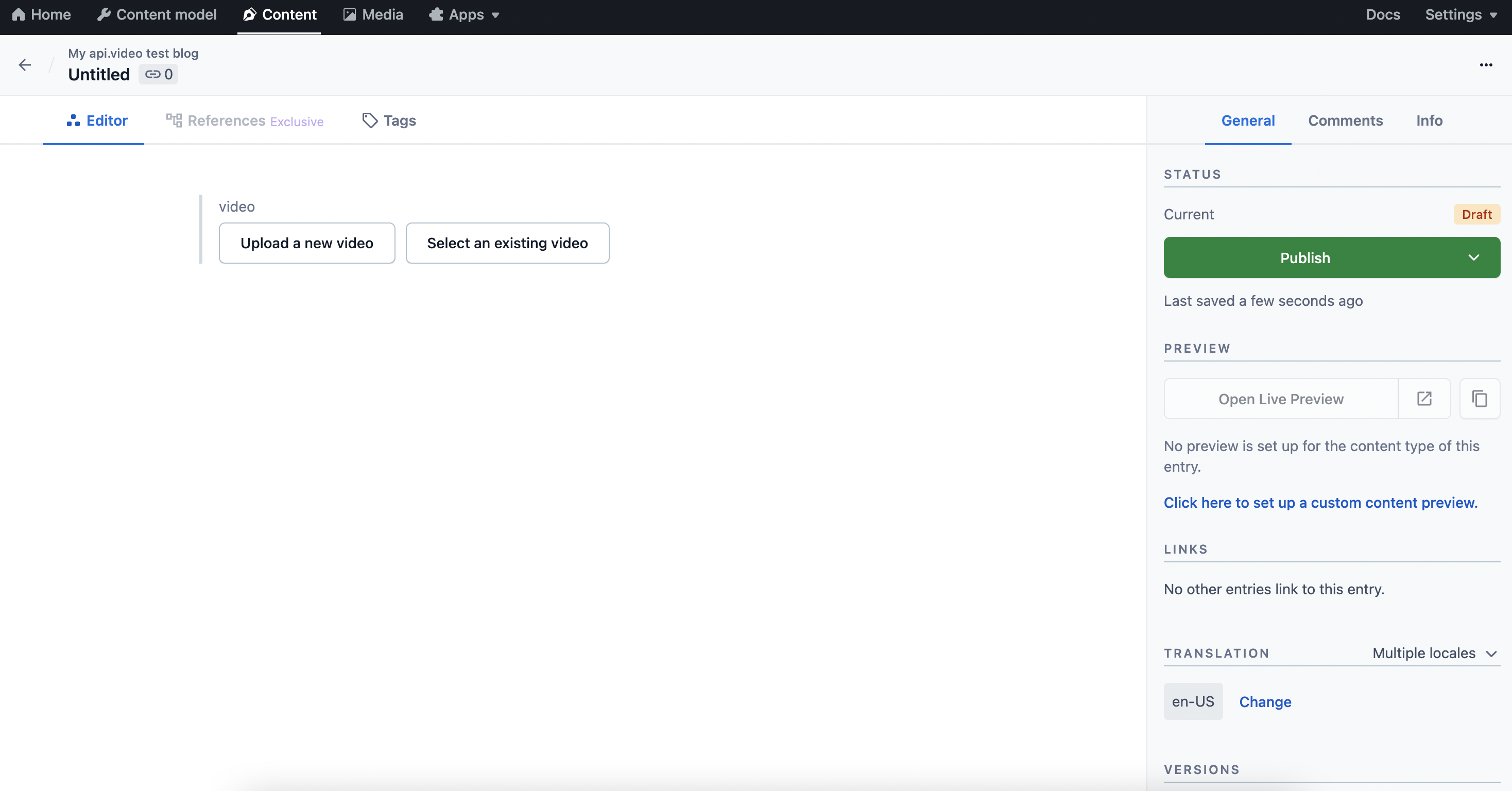
- In the Content menu, click on add an entry or edit an previous entry (to which you've added the JSON object)
- Select the Content type that you want to use (the one you've added the JSON object to)
- Now you will see that you can either upload a video or select from existing videos that you've uploaded to api.video

- Once you've selected the video you want to add, you will see the video appearing in the content editor