Update Video Details
You can update details for a video after you've uploaded it. The only things you can't change are the video ID, the content of the video, and the watermark. This guide walks through two ways you can make an update - programmatically and through the dashboard.
API documentation
Update video details
When you update details about your video, you can choose from a wide variety of settings. Choices include:
playerId- Add a player you want to associate with your video.title- Update or add a title to your video.description- Update or add a description of the contents of your video.public- Whether your video is public or private.panoramic- Whether the video is 360 degree / immersive.mp4Support- Whether the player supports the mp4 format.tags- A comma-separated list of words you want to use to tag the video.metadata- An array of objects where each object contains a key:value pair that describes the video.
To update details about a video, use this code sample:
curl --request PATCH \
--url https://ws.api.video/videos/viZxSTFgXZVjFnFCUo363Ie \
--header 'Accept: application/json' \
--header 'Authorization: Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiJ9.eyJpYXQiOjE2NDI1NDk1NjAuMDE5ODA0LCJuYmYiOjE2NDI1NDk1NjAuMDE5ODA0LCJleHAiOjE2NDI1NTMxNjAuMDE5ODA0LCJwcm9qZWN0SWQiOiJwclJ6SUpKQTdCTHNxSGpTNDVLVnBCMSJ9.jjr4YADGbe62RmBBxJXLy1D61Mtfry_dq9nbriBXgkPrdlBJ8ZRP50CyW3AsGD7wSuKp2mXxEYSzj64zelT1IGOwg6KG4Gz9BZ9YWs0GAHKUIdgqn1gzITX5aQljIXx1fquXbawd-axBTi4icmaUjgXjfnyIcWOgHd2D8A3kpKiqiMmluh58JdnwPnH0OyVk0Rk824P0PI6SxfiTHfkCglPL6ixf9OgokMLPoVrsxH5C0xt3Z7lf5TJ0F78-JY-yTKvyaTTIfI6CFOMNaZUlMtgQwq8X93_2FA65Ntw3hdDML8gFKkLUxnBAtZMo9WAjUd30G4OcYasmlkc4Q_JSNw' \
--header 'Content-Type: application/json' \
--data '
{
"title": "New Title"
}
'Update video details with your dashboard
You can update your video assets directly from the dashboard as well.
Open the api.video dashboard.
From the menu on the left, choose Videos to see the list of all the videos you have uploaded in your project.
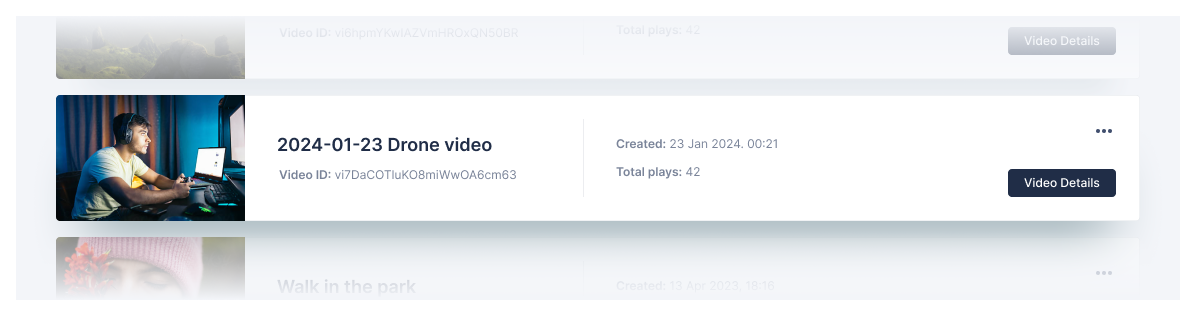
Locate the video that you want to update. You can use the filtering options to help you find the one you want.

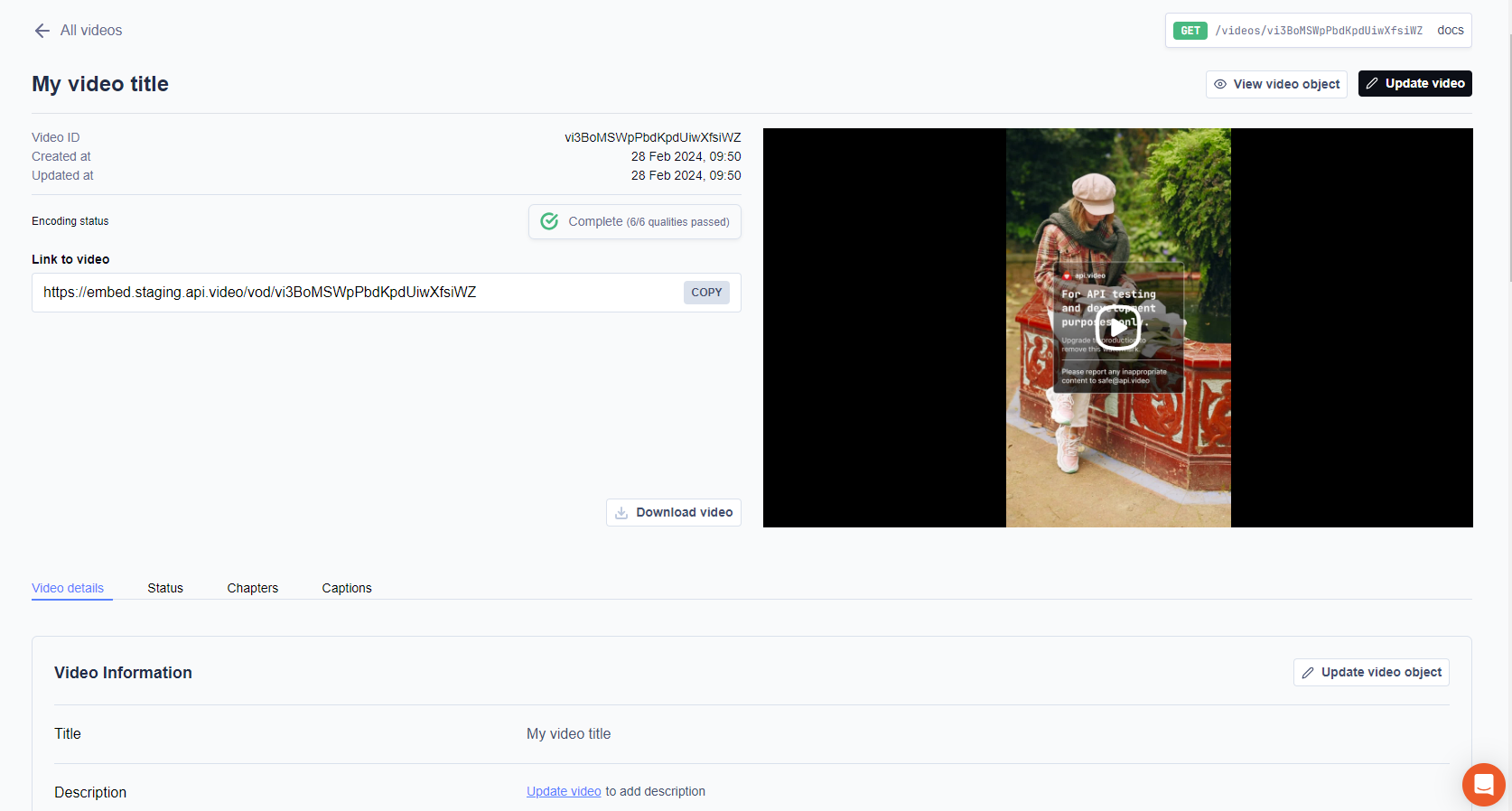
Click Video Details to review and edit information about the video.